<建站系列-一> GitHub+Hexo建站
前言:
GitHub本身自带的Jekyll可以直接构建最简单的个人网站,但定制性较差,而Hexo提供更丰富的个性化定制。GitHub+Hexois all you need !
步骤
GitHub建仓库
在GitHub创建一个仓库:你的GitHub账号名.github.io。注意:一定要严格对应。
若是嫌Hexo麻烦,可直接在刚创建的仓库,点选
Setting -> Pages -> Choose a theme -> select theme,选择Jekyll提供的几款内嵌主题之一完成建站。
Git关联GitHub账号
安装Git并通过密钥关联GitHub账号,对于常用GitHub的人应该很熟悉,并且已经提前关联,此步可忽略。若尚未,参见博文Git教程 SSH keys配置。关联账号是为了后面将Hexo搭建的网站部署到GitHub仓库。
搭建环境并安装Hexo
安装Node.js
Hexo基于Node.js,需要先下载安装Node.js,注意:安装程序时需要选择dependecies,否则会安装VS和Python等。安装完后,在命令行输入node -v ,若输出版本号则安装正常。Node.js会自带npm的安装,在命令行输入npm -v ,若输出版本号则安装正常。
安装Hexo
搭建好环境后就可以安装Hexo了。Hexo本质是一个搭建个人博客网站的框架,基于这个框架,先把网站在本地搭建好,然后部署到远端。在本地新建一个文件夹,比如MyBlog ,用来存放Hexo搭建的网页文件。
在新建的MyBlog文件夹下,鼠标右键,选Git Bash Here,或者直接打开Git然后转移路径到MyBlog。输入以下命令,安装Hexo:
1 | npm install -g hexo-cli |
安装完Hexo后,初始化本地博客,输入:
1 | hexo init blog |
初始化完成后,会在MyBlog路径下自动创建一个文件夹MyBlog/blog,这个文件夹就是Hexo的本地网站路径,以后Hexo的操作都发生在这个文件夹下。
将Git Bash窗口的路径转移到MyBlog/blog,进行后续操作。(可直接输入MyBlog/blog绝对路径,也可以在MyBlog/blog下右键选Git Bash Here。)
为检测本地网站雏形初始化正确,可输入(命令含义见注释):
1 | hexo n test_init_site # 新建(new)一篇名为test_init_site的博客(post) |
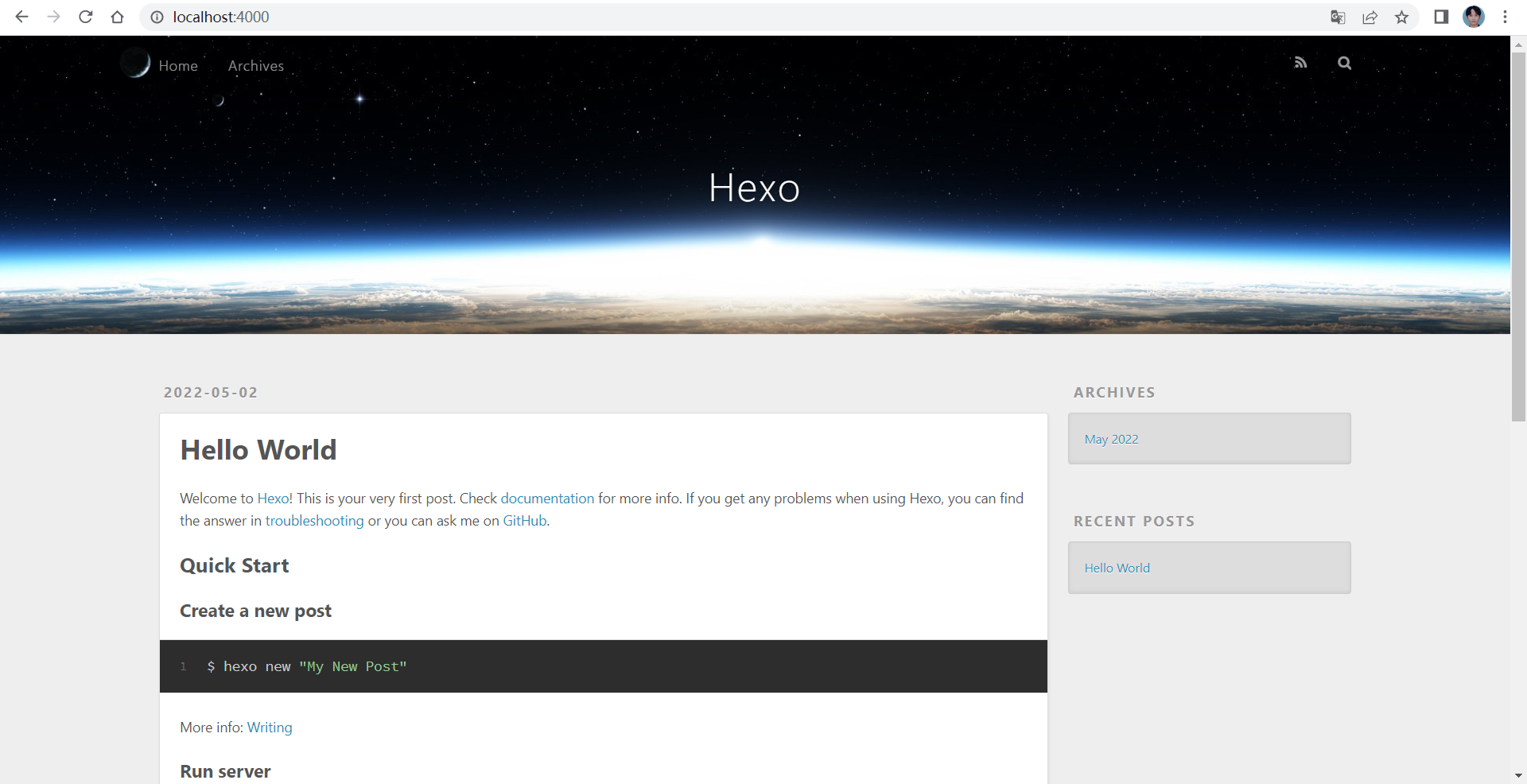
然后在浏览器打开本地端口地址:localhost:4000。若能加载成功说明初始化正确。初始化网站如下图:

推送网站到GitHub仓库
本地搭建完网站后推送到GitHub即可被所有人访问。在推送网站前,需要配置站点信息,即修改MyBlog/blog/_config.yml文件。
用写字板或其它工具打开_config.yml文件,滑动至文件底端,关联部署仓库为第一步创建的GitHub仓库,将# Deployment项配置为:
1 | deploy: |
完成部署配置后,再安装Git部署插件,输入:
1 | npm install hexo-deployer-git --save |
然后就可以输入以下命令推送到GitHub仓库了:
1 | hexo clean # 清除缓存,以免网站信息冲突 |
由于国内访问GitHub不稳定,推送可能也不稳定。推送完成后,等待GitHub同步更新,大概30s。最后,在浏览器输入以仓库名为url的网页,即 https://xxx.github.io,即可访问你的上线博客主页!
后话:
是不是很amazing,很easy!爱了有没有!Hexo帮我们自动完成网站的搭建和渲染,无需理解背后javascript实现,只要我们完成配置即可,使得我们可以把关注重点放到博客内容上。妙啊!
Hexo的使用和个性化配置见下一篇博客文章。
Reference: 知乎文章:GitHub+Hexo搭建个人网站详细教程