<建站系列-四> Hexo博客添加音乐界面
前言:
作为离开音乐没法活的人,给自己的博客添加一个音乐播放界面是再好不过了。一方面自己随时可以在线听,另一方面可以让访问博客的友友边读博文边欣赏,还有,重要的是,咱逼格要够,懂吧!音乐播放器往主页一放,咱就是说瞬间逼格拉满好吧,嘿嘿~
以网易云音乐为例,其它同理。
P.S. 作为准9级老网抑选手 (doge,欢迎友友互关分享音乐嗷。网易云账号,或在博客侧边栏社交链接获取。
步骤
获取网易云界面HTML代码
如第二篇博文所说的,Hexo支持解析Markdown文件中的HTML代码,所以可以通过插入音乐界面HTML代码来生成音乐界面。我们可以构建单曲界面,也可以构建歌单界面,分别介绍如下。
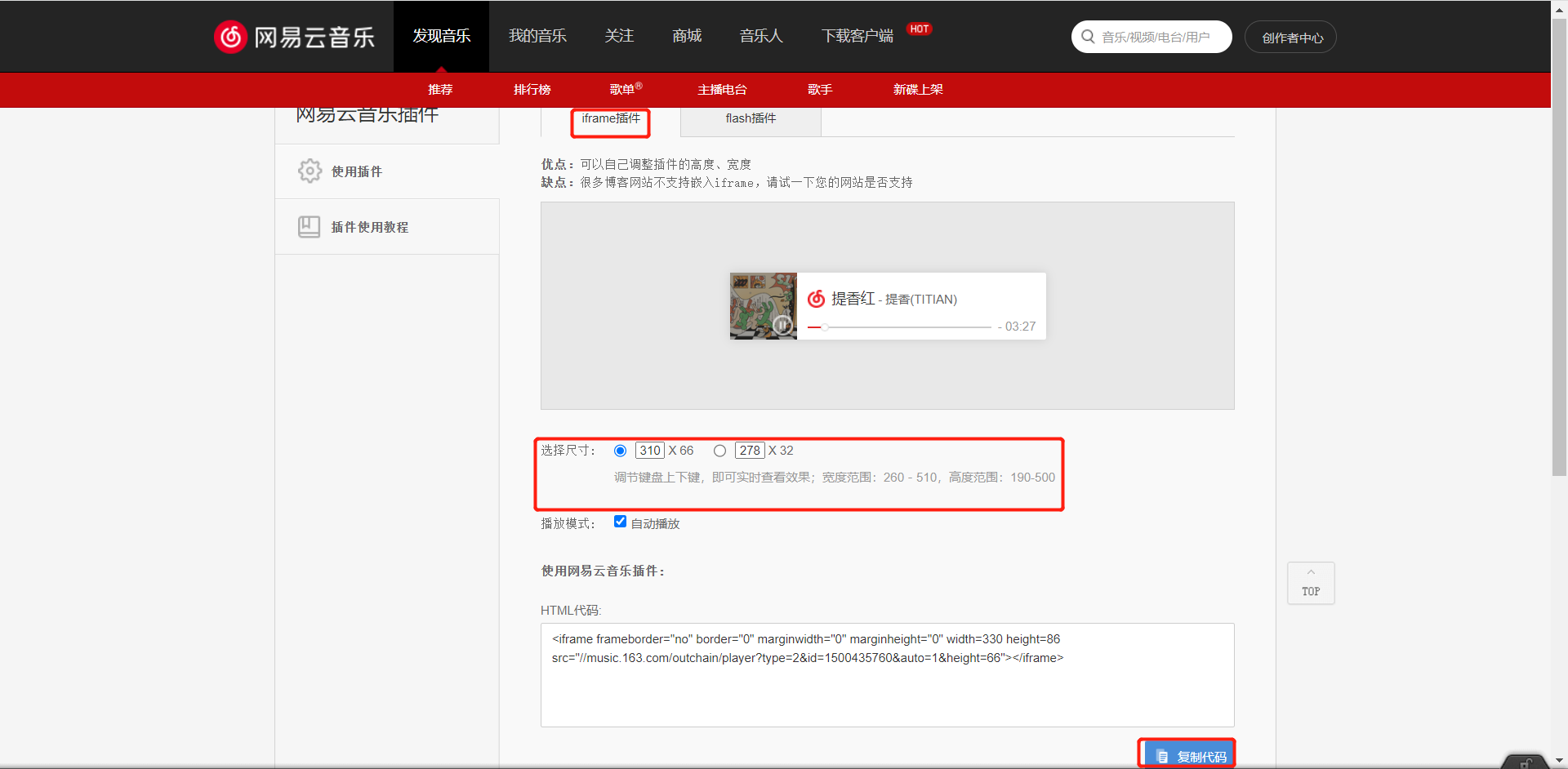
- 单曲:打开网页版网易云音乐,播放要插入的单曲,点击
生成外链播放器,这可以调用云音乐提供的iframe插件编辑器,调整尺寸,复制底部HTML代码,如下图:

- 歌单:打开网页版网易云音乐,打开要插入的歌单,我们要获取的是歌单id。打开歌单时,浏览器地址栏
playlist?id=后就是歌单id,复制,黏贴替换下面HTML代码中的id:
1 | <!--网易云音乐插件--> |
由于网易云禁用了一键式歌单外链,所以我们歌单界面用第三方插件Aplayer和Metingjs实现,Aplayer是一个功能强大的HTML5音乐播放器,而Metingjs基于Aplayer进行封装[1],两者已集成到NexT插件pjax中。Metingjs封装控制语句参数见下表,可按需调整:
| 选项 | 默认 | 描述 |
|---|---|---|
| id(编号) | require | 歌曲ID /播放列表ID /专辑ID /搜索关键字 |
| server(平台) | require | 音乐平台:netease,tencent,kugou,xiami,baidu |
| type(类型) | require | song,playlist,album,search,artist |
| auto(支持类种 类) | options | 音乐链接,支持:netease,tencent,xiami |
| fixed(固定模式) | false | 启用固定模式 |
| mini(迷你模式) | false | 启用迷你模式 |
| autoplay(自动播放) | false | 音频自动播放 |
| theme(主题颜色) | #2980b9 | 默认#2980b9 |
| loop(循环) | all | 播放器循环播放,值:“all”,one”,“none” |
| order(顺序) | list | 播放器播放顺序,值:“list”,“random” |
| preload(加载) | auto | 值:“none”,“metadata”,“’auto” |
| volume(声量) | 0.7 | 默认音量,请注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
| mutex(限制) | true | 防止同时播放多个玩家,在该玩家开始播放时暂停其他玩家 |
| lrc-type(歌词) | 0 | 歌词显示 |
| list-folded(列表折叠) | false | 指示列表是否应该首先折叠 |
| list-max-height(最大高度) | 340px | 列出最大高度 |
| storage-name(储存名称) | metingjs | 存储播放器设置的localStorage键 |
将HTML代码嵌入到侧边栏
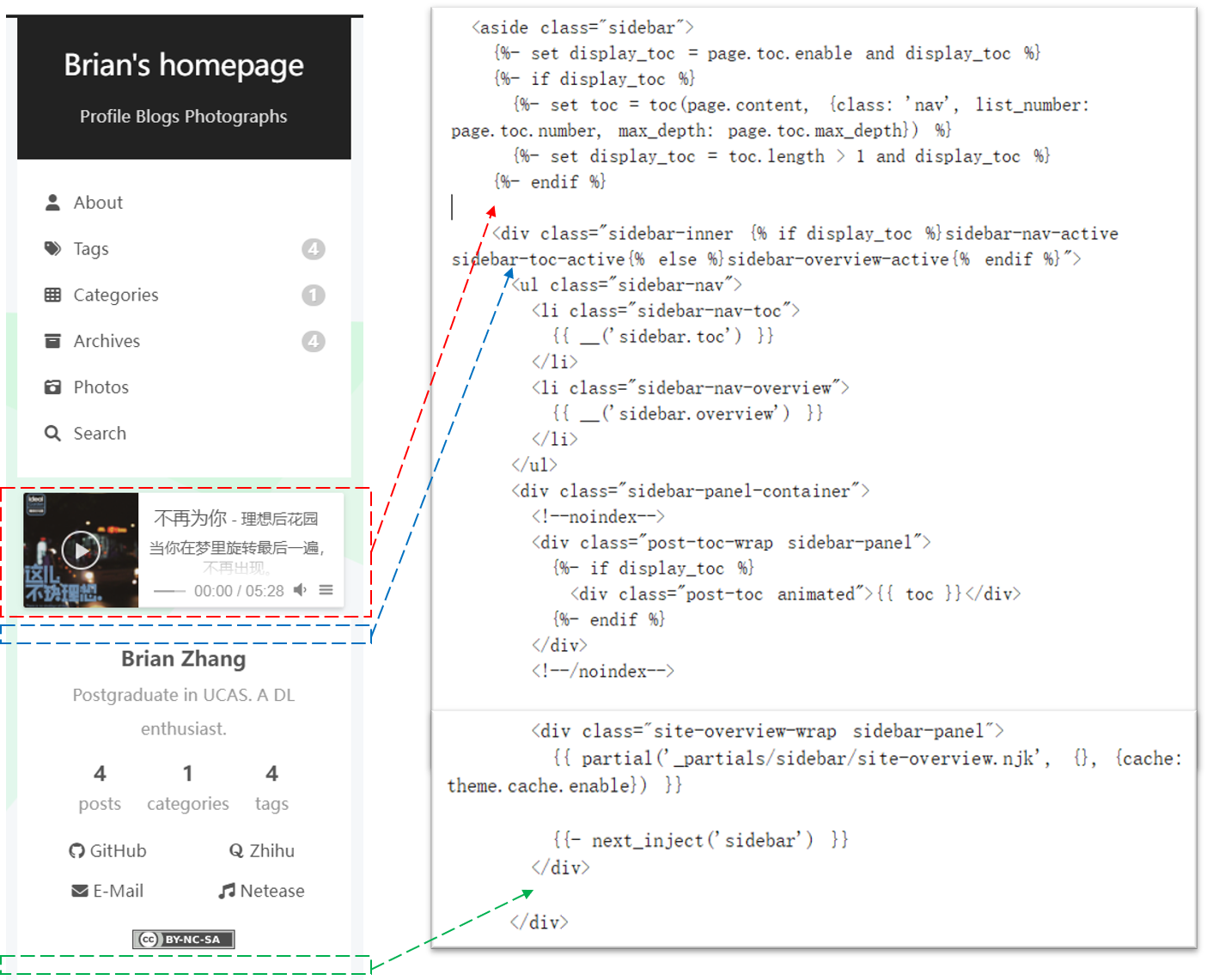
打开source/themes/hexo-theme-next-8.11.0/layout/_macro/sidebar.njk文件,这是侧边栏图层源文件,把之前生成的HTML代码插入要想要显示的位置。注意:插入不同位置会显示在侧边栏不同位置,我们可以精确定位,位置对应关系如下图:

把代码插入到指定位置,即可在侧边栏对应位置嵌入音乐播放界面
全局设置
为实现全局播放,也即是说播放进度不会随着网页的切换而中断,需要进行全局说明。
打开source/themes/hexo-theme-next-8.11.0/layout/_layout.njk文件,复制以下语句到<head>标签后
1 | <!--pjax:防止跳转页面音乐暂停--> |
最后,开启NexT主题pjax插件,修改主题配置文件,令pjax: true
后话:
经过简单的几个步骤,我们为博客添加了拉风的音乐播放界面,终于可以愉快地点看博客边听歌了,妙啊!
碎碎念:终于,<建站系列>的四篇博文全部更完,Markdown码了字接近6000字,加上配图,并且一步步重新搭建,花了我两天时间,属实不易。写这个系列一方面是记录建站过程,方便日后查阅;另一方面是想通过一套详细易读的教材让大家少走弯路,快速上手。对这套教程,我有信心说是较为全面且易读的,基本把重新建站的各个方面都覆盖到了,直接跟着一步步走就可以了,不用知乎、CSDN、Google、官网到处翻来翻去。希望能给你带来帮助♥~
Reference: [1] CSDN博文——Hexo博客设置背景音乐