<建站系列-三> NexT主题的个性化配置
前言:
前两篇博文我们搭建了个人博客主页,并掌握了常用的博客管理知识,接下来介绍NexT主题的个性化配置,服务博客主页更丰富的功能,真正做到个性化,与众不同。Ok, let’s get started !
基础自定义
修改主题配置文件_config.yml对应项,完成基础自定义。
# Site Information Settings项:favicon是网站图标,可更改;license及size,sidebar定义博客知识许可证,sidebar: true可以在侧边栏显示。# Menu Settings项:菜单栏设置。将菜单栏设置前的注释#去掉即可在侧边栏显示,建议把about, tags, categories, archives显示出来。上一篇博文中介绍的打标签分类可在tags和categories两项分别找到。每个菜单项||右侧设置的是该菜单项的图标,Hexo用的是Font Awesome Icon,每个icon对应一个名称,如heart对应🖤,可以根据个人喜好随意修改,芜湖~!最后,设置icons: true即可显示菜单项图标,还可设置badges: true显示每个菜单项的统计数,比如tags和categories的数目。# Sidebar Settings项:侧边栏设置。可设置侧边栏的位置、宽度等,avatar的url可设置个人头像,将头像图片放到source路径下(也可以再创建子路径,如source/images/),然后设置url: me.jpg(或者url: /images/me.jpg);# Social Links可以设置社交账号链接,比如GitHub,还可以手动添加国内社交账号,比如知乎,同样是用Font Awesome Icon做图标,所以可以自由定制。# Footer Settings项:脚注设置。可设置since建站时间,底部icon(也是FAI,可修改),icon的动画,Powered by等信息。# Post Settings项:博文设置。默认设置即可,令可设置打赏信息,Donate设置为enable: true,并在reward除加入收款二维码即可。# Misc Theme Settings项:杂项设置。设置代码块主题和样式,比如light: monokai设置成monokai主题,style: mac设置成苹果mac样式;设置Follow me on GitHub,开启即可。NexT支持的主题。# Font Settings项:字体设置。可以分别设置全局、标题、文章、代码块等字体。
以上是常用自定义配置,其余配置不再细说,自行仔细阅读配置文件。
添加本地搜索
主题配置文件中# Local Search项开启local_search,即enable: true。
安装环境依赖,命令行输入:
1 | npm install hexo-generator-searchdb --save |
然后生成并在本地端口查看:
1 | hexo g |
如果正常,可以在左侧边栏看到Search按钮,点击即可本地检索。
添加相册页
进一步个性化,我们可以在博客中新建一个相册页,用来记录分享生活有意思的事情。只需四个步骤:
- 新建一个Page:取名photos(或其它),用来充当相册展示页面,输入命令:
1 | heox n page photos |
- 为新的Page创建侧边栏菜单项:这个菜单项将会是相册进入路径,打开主题配置文件,在定义菜单的位置即
menu:下面添加新Page的菜单项:
1 | photos: /photos/ || fa fa-camera # 注:可换其它fa图标 |
- 编辑相册页:第一步生成了文件
source/photos/index.md,这便是相册页,根据个人喜好插入图片编辑,下面举个例子:
1 | --- |
上面采用图床的方式插入图片,这样的好处是网页和图片数据分离,网页本身加载速度会快很多,强烈推荐这种方式。
免费的图床挺多的,当然付费的会更稳定。这里推荐一个很好用的免费图床,SM.MS,提供5G免费存储。
注:上面Markdown中插入图片的方式是组方式,其它Markdown插图方式和Markdown高阶语法见博客,搜索即可。
- 开启图片缩放插件:启用NexT内嵌的图像缩放插件,以允许放大图像。NexT提供了两个插件:
fanncybox和mediumzoom,前者功能更加强大,而后者更加轻巧所以网页加载更快,按需选择。修改主题配置文件,如fancybox: true即可。
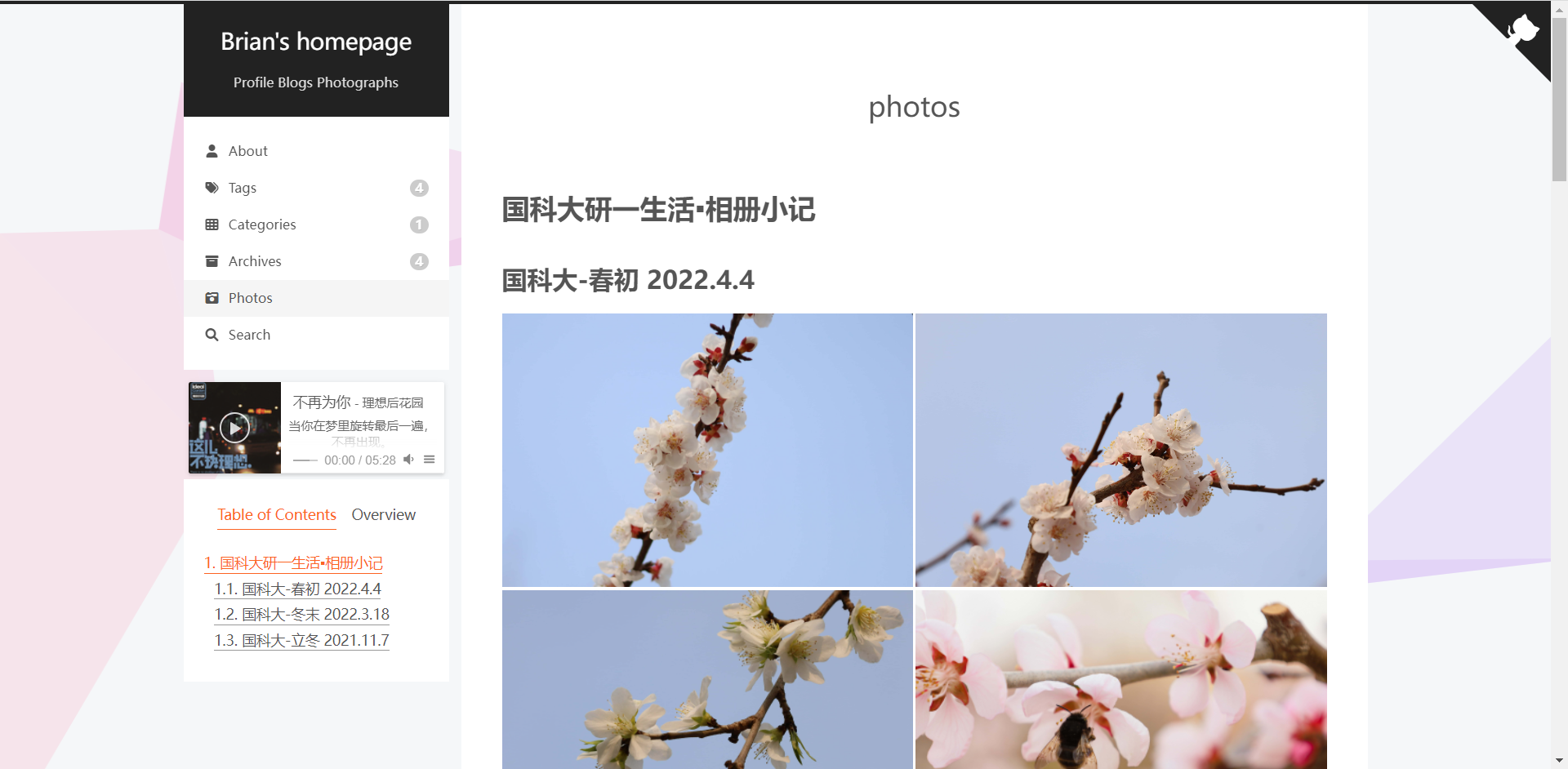
相册页真的是一个很好的记录和展示的窗口,笔者博客的相册页效果如下图,是不是很棒呢

开启评论系统
一个好的博客,应该提供一个用于交互的评论区,NexT内嵌了7个插件用于支持评论区的搭建,可参考官方教程。值得注意的是,部分评论系统国内可能无法使用,需要翻墙。
接下来以使用最为广泛的Disqus为例介绍搭建方法(Disqus需要翻墙,手动滑稽)。四个步骤:
- 创建一个Disqus账号,登陆,点首页
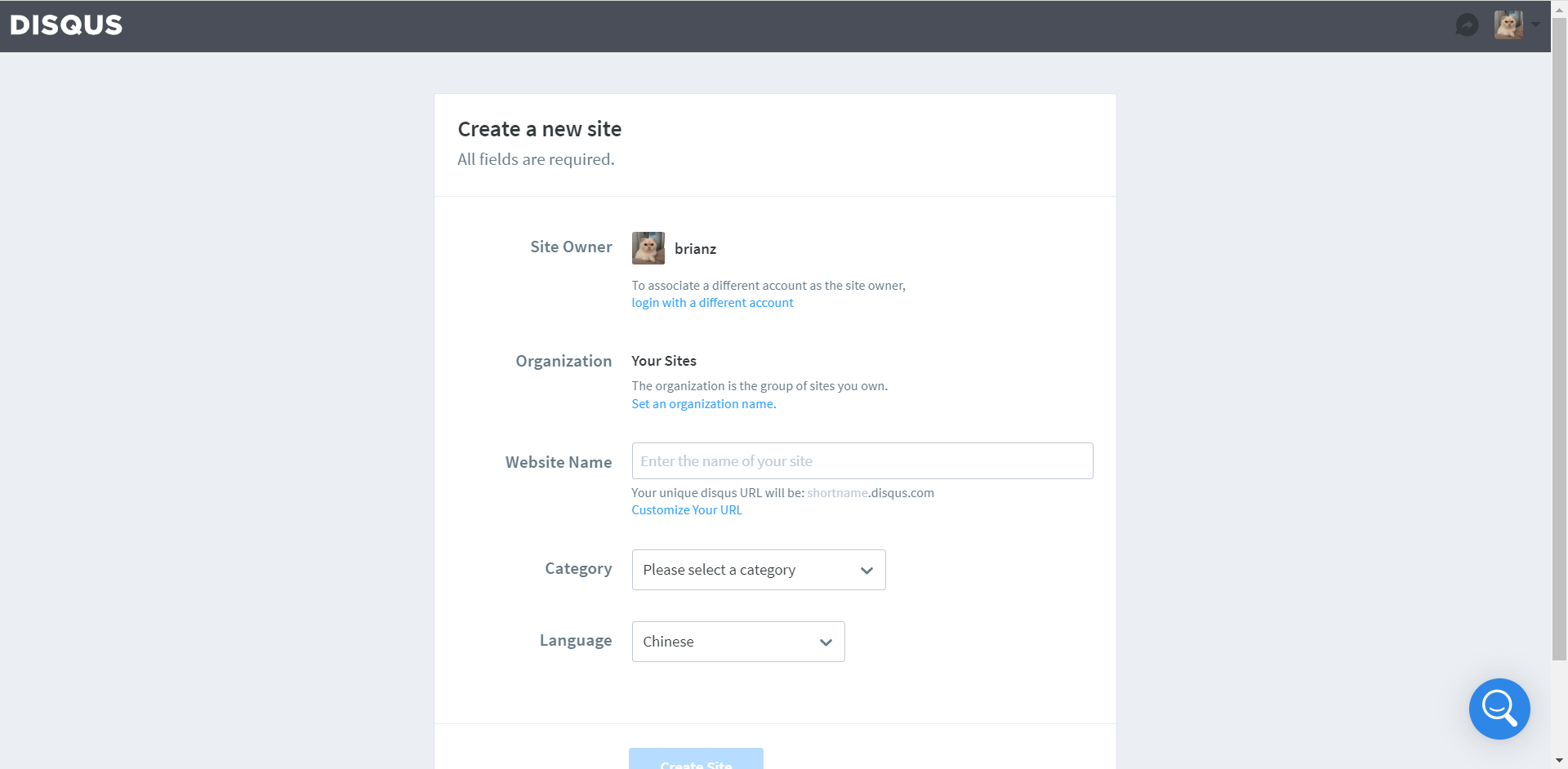
GET STARTED,点下面的I want to install Disqus on my site将会出现Create a new site界面:

输入
Website Name作为你的Disqus简称,注意不需要和你的网站同名哦,只是为了用于区分的简称,然后选择一个Category和Language,然后点底部Create Site,然后选择一个套餐(可免费试用30天)选择平台,由于Disqus没有为Hexo专门定制,所以选底部的
I don't see my platform listed, install manually with Universal Code,然后可以自由配置,比如评论者的头像等等,配置完点Complete Setup最后配置NexT,修改主题配置文件如下:
1 | disqus: |
其它NexT支持的评论系统的搭建类似,你那么聪明我就不一一展开啦。
后话:
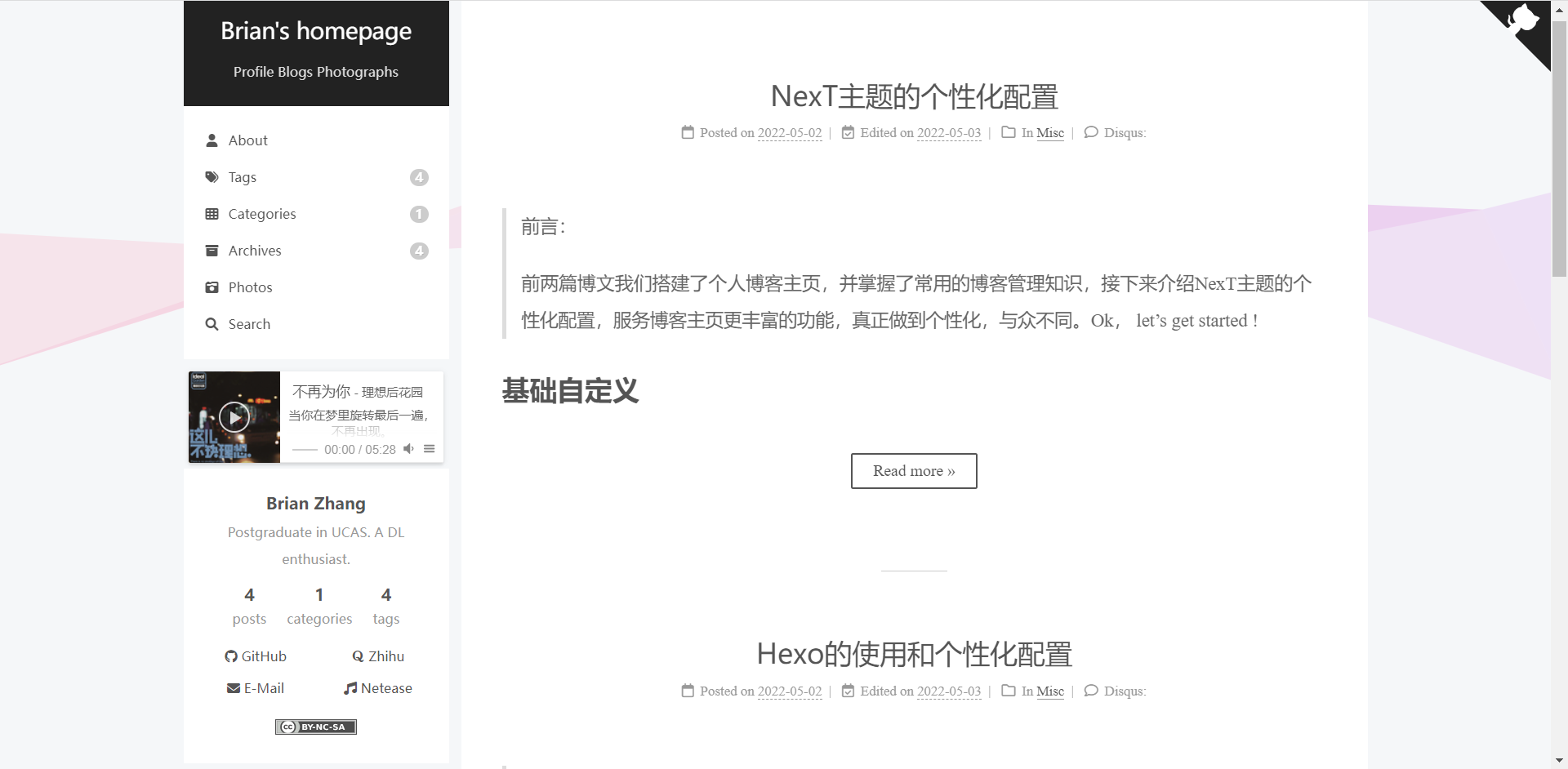
参照建站系列的三篇博文,我们终于搭建起了足够个性化的博客主页,不管你是学术风还是二次元,都能搭建符合个性的网站。另一方面,我们还为我们的博客主页添加了很多功能,大大丰富了网站的功能,是不是很有意思呢!具体效果可以看我的博客,下面附上效果图。

细心的你可能已经注意到主页侧边栏的音乐播放界面,没错,我们还能为我们的主页添加音乐播放插件,是不是很nice? 下一篇博文将介绍如何添加播放界面,也将是建站系列的终结结篇。